Ugic是什么?
Ugic是由即时设计推出的基于Figma的AI界面设计插件,能够基于用户的组件库和设计系统生成定制化的、由AI驱动的多语言Figma草稿。它通过与设计系统的高度契合,为用户提供无限风格的生成能力,并显著提升工作效率。该插件支持识别PRD(产品需求文档)并在多种语言中生成草稿,帮助设计师在处理复杂设计任务时大幅节省时间。
此前,即时设计团队还推过一款AI网页设计和开发工具Wegic
Ugic官网地址:https://ugic.ai/

Ugic的主要功能
- 个性化组件库:选择你喜欢的组件库,无论是社区共享的还是个人定制的。
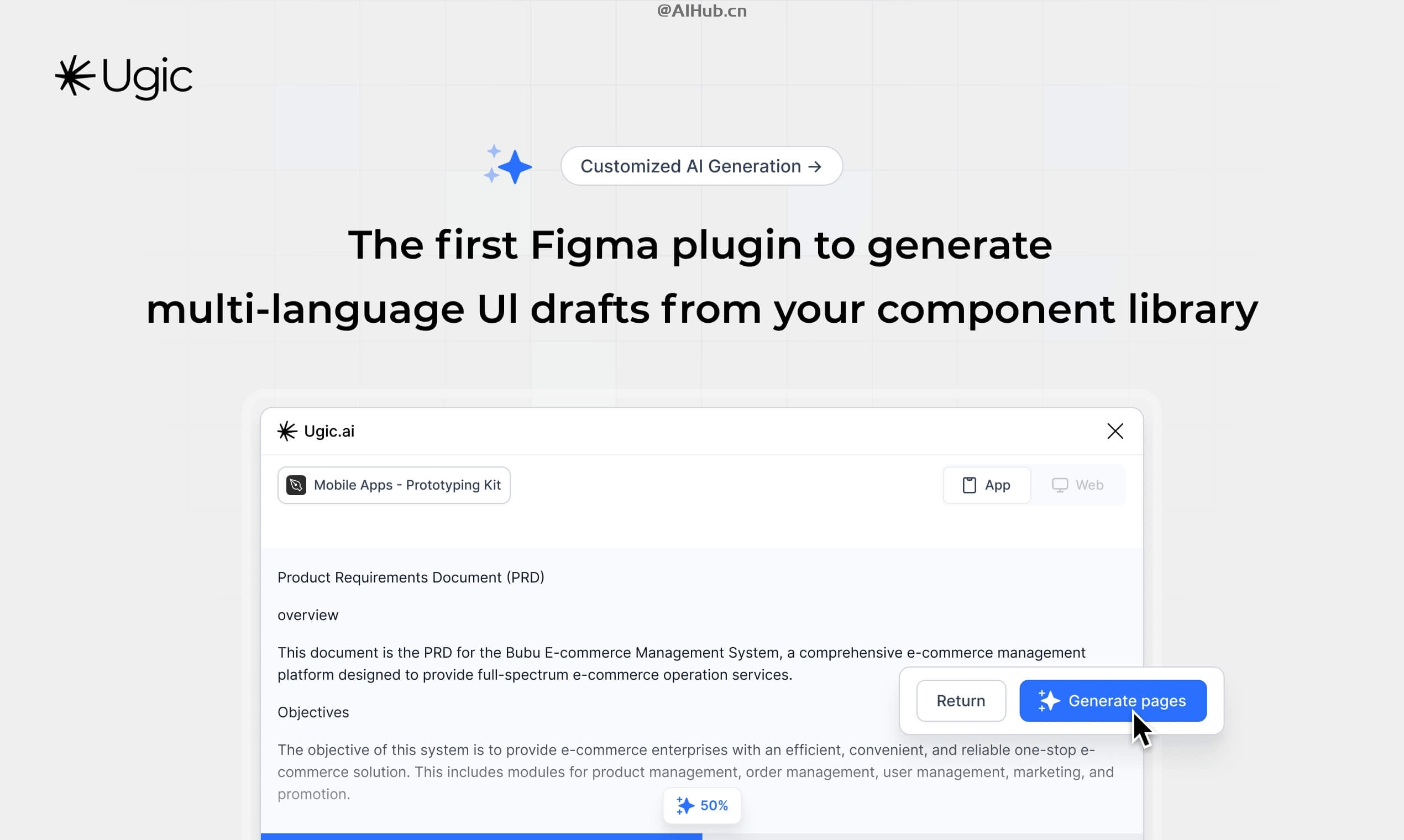
- 文本到结构的转换:输入长格式文本,Ugic 会智能地将其转换为页面结构,让你在生成之前预览和调整,以确保设计符合你的期望。
- 多语言支持:Ugic 支持英文、中文、法文、意大利文、日文、韩文等数十种语言的输入。无论你使用哪种语言,Ugic 都可以生成相应语言的 UI。
- 迭代设计:生成草稿后,你可以轻松调整页面结构并迭代设计,直到符合你的愿景。
Ugic的适用人群
- UI/UX设计师:需要从组件库中快速生成多语言UI草稿,并在设计过程中保持与设计系统的一致性。
- 跨国企业的设计团队:需要处理多语言设计项目,确保UI在不同语言和文化背景下的适应性和一致性。
- 自由设计师:需要在紧凑的时间内为不同客户生成定制化的UI设计,同时支持多语言需求。
- 产品经理:需要高效地将产品需求文档转化为可视化的页面结构,并进行多轮设计迭代。
如何使用Ugic?
Ugic是一个Figma插件,以下是使用步骤:
- 安装插件:前往Figma社区页面并安装Ugic插件。打开Figma,确保插件已经成功安装。
- 设置组件库:如果你已经有一个组件库,可以直接在插件中选择并加载它。如果没有组件库,可以从Figma社区下载一个组件库文件,或者使用你自己的自定义库。进入插件后,导航至“个人库”并点击“上传”按钮,将组件库上传到插件中。
- 生成设计草稿:
- 输入你的设计需求,可以是产品需求文档(PRD)或长文本描述。
- Ugic会智能地将这些文本转化为页面结构,生成初步的设计草稿。
- 预览生成的页面结构,并根据需要进行调整,以确保设计符合你的预期。
©版权声明:如无特殊说明,本站所有内容均为AIHub.cn原创发布和所有。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。否则,我站将依法保留追究相关法律责任的权利。