Onlook是什么?
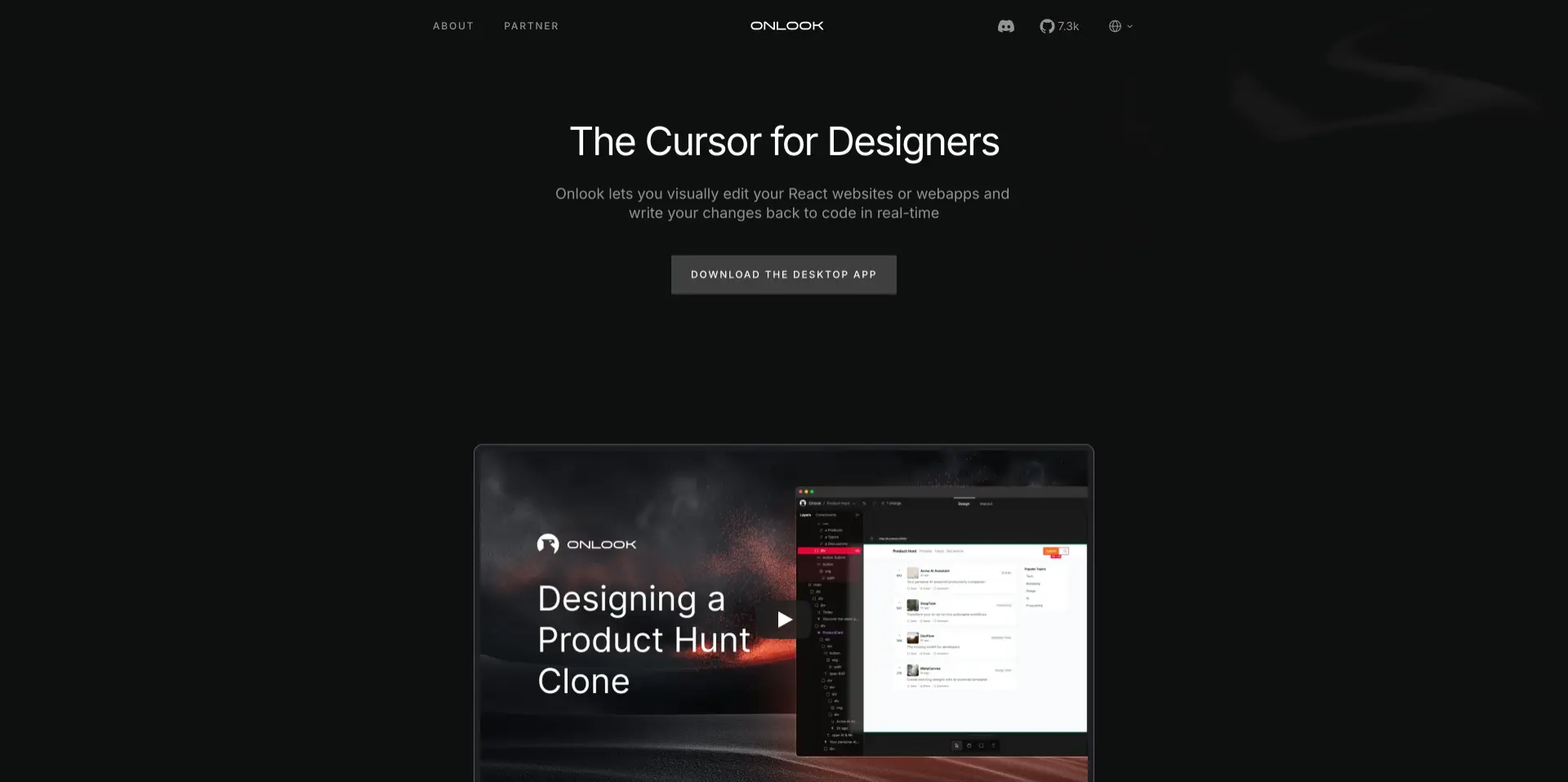
Onlook 是一款开源的视觉化编辑工具,专为设计师和前端开发者打造。它通过直观的界面,允许设计师直接编辑 React 应用的界面,并实时将设计更改同步到代码中。Onlook 支持 AI 辅助设计、React 和 Tailwind 样式框架,简化了设计与开发之间的协作流程,提升团队效率。
Onlook支持桌面客户端和开源部署,你可以按需选择使用。

Onlook的核心功能
- 实时设计与代码同步:Onlook 允许用户通过视觉界面修改网页设计,并实时将更改反映到代码中,确保设计与开发同步进行,无需手动切换工具。
- AI辅助设计:平台内嵌强大的 AI 功能,设计师可以通过简单的提示让 AI 生成、调整布局、颜色和文本等元素,为设计过程提供更多灵感和效率支持。
- 支持 React 和 Tailwind:Onlook 兼容现有的 React 应用和 Tailwind CSS 样式,用户无需担心迁移或重新构建,直接导入现有项目进行编辑或从头开始创建新的应用。
- 开源与自托管:Onlook 是开源的,所有的代码保留在用户本地,保证数据安全性。用户可自由控制和定制自己的开发环境,确保代码的完全所有权。
- 设计系统与组件管理:Onlook 提供组件插入、设计系统管理和自定义变量等功能,使得设计过程更加标准化和一致,特别适合构建和维护大型前端项目。
- 无缝协作:Onlook 将设计师和开发者的工作流程紧密结合,通过简化设计到开发的过渡过程,促进了跨职能团队的高效协作。
如何使用Onlook?
Onlook支持桌面客户端和开源部署,你可以按需选择:
1、Onlook桌面客户端:支持 Mac、Windows 和 Linux 操作系统。通过下载安装客户端,你可以直接在本地环境中使用 Onlook 的视觉化编辑功能,进行实时的设计与代码同步修改。
- 下载桌面客户端:访问 Onlook 官网并下载适用于 Mac、Windows 或 Linux 的桌面客户端。
- 创建新项目或导入现有项目:通过客户端启动 Onlook,选择从零开始创建新项目,或导入现有的 React 应用与 Tailwind 项目。
- 使用视觉编辑器修改设计:在客户端中通过直观的界面进行页面设计,所有更改实时同步到代码中。
- AI 辅助设计:利用 AI 辅助功能加速设计修改或优化。
- 查看和导出代码:完成设计后,导出更新后的代码并进行部署。
2、自托管与版本管理:
你也可以选择将 Onlook 部署在本地服务器或通过平台提供的托管服务进行发布。
GitHub开源地址:https://github.com/onlook-dev/studio