厌倦了千篇一律的编辑器配色?字节跳动AI编程工具Trae功能上新,期待已久的自定义主题功能终于来了!
无论海量的社区主题,还是从VS code导入旧爱主题,都能让你的开发体验更加个性化。无论是极简控还是炫彩党,这里都能满足你的审美需求。只需几分钟,让你的代码界面从此与众不同!
3 秒直达主题设置面板
两种方式,秒速开启个性化之旅:
-
快捷键党专属:
-
Mac: cmd k+cmd t -
Windows: ctrl k+ctrl t
-
鼠标操作党友好:
-
点击窗口右上角 齿轮图标(未登录) 或 头像(已登录) ➔ 选择「主题菜单」。

基础操作:秒切内置主题
Trae 内置三大经典主题,满足不同场景需求:
-
🌙 暗色主题:深夜码字不刺眼,专注力拉满; -
🌌 深蓝主题:沉稳深邃,长时间编码不疲惫; -
☀️ 亮色主题:清爽明亮,白天工作更高效。
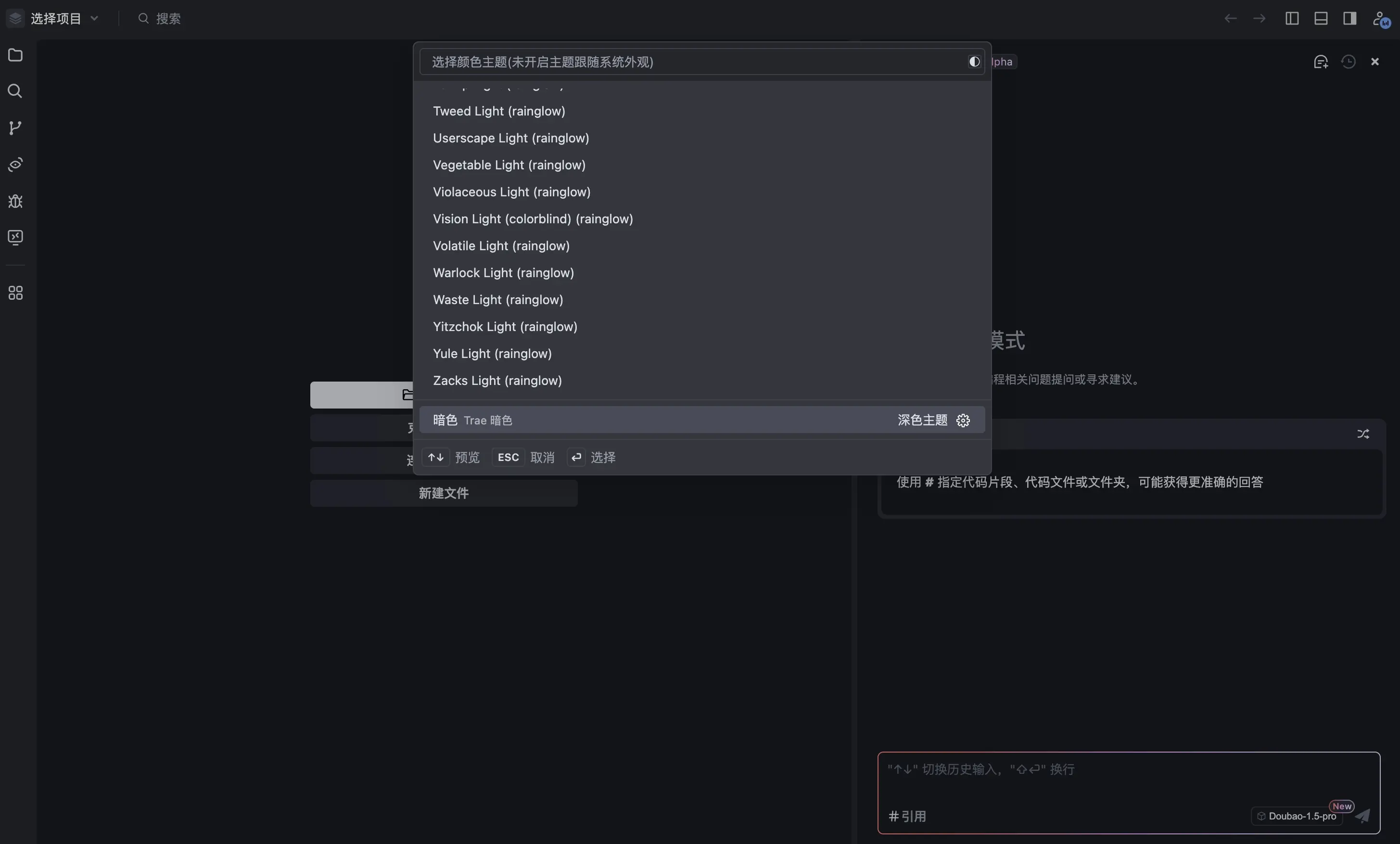
如何切换?
-
进入主题菜单后,点击「更多主题」; -
用 键盘上下键 快速预览效果,点击或回车一键切换!

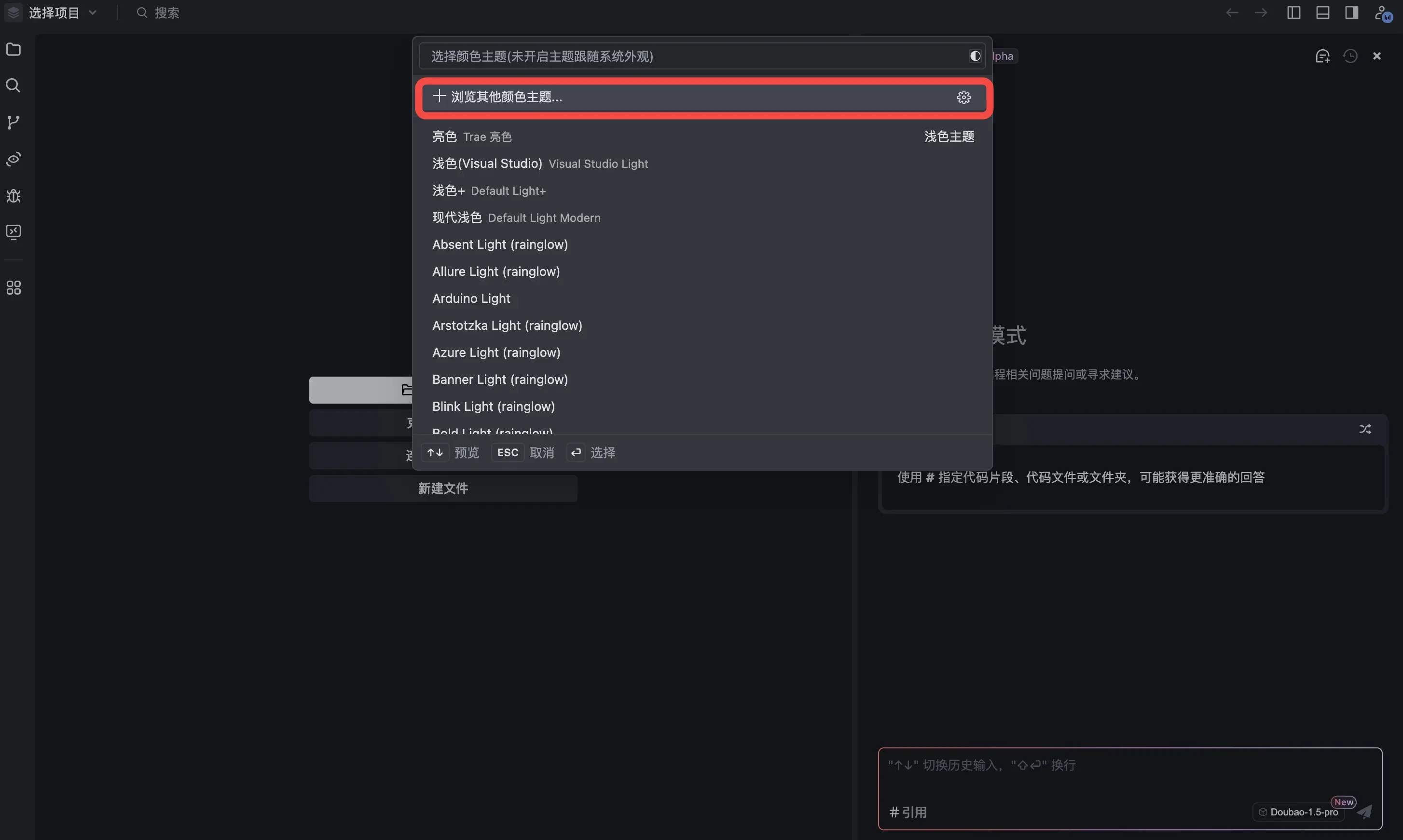
进阶玩法:安装社区主题
安装步骤:
-
在主题面板点击浏览其他颜色主题

-
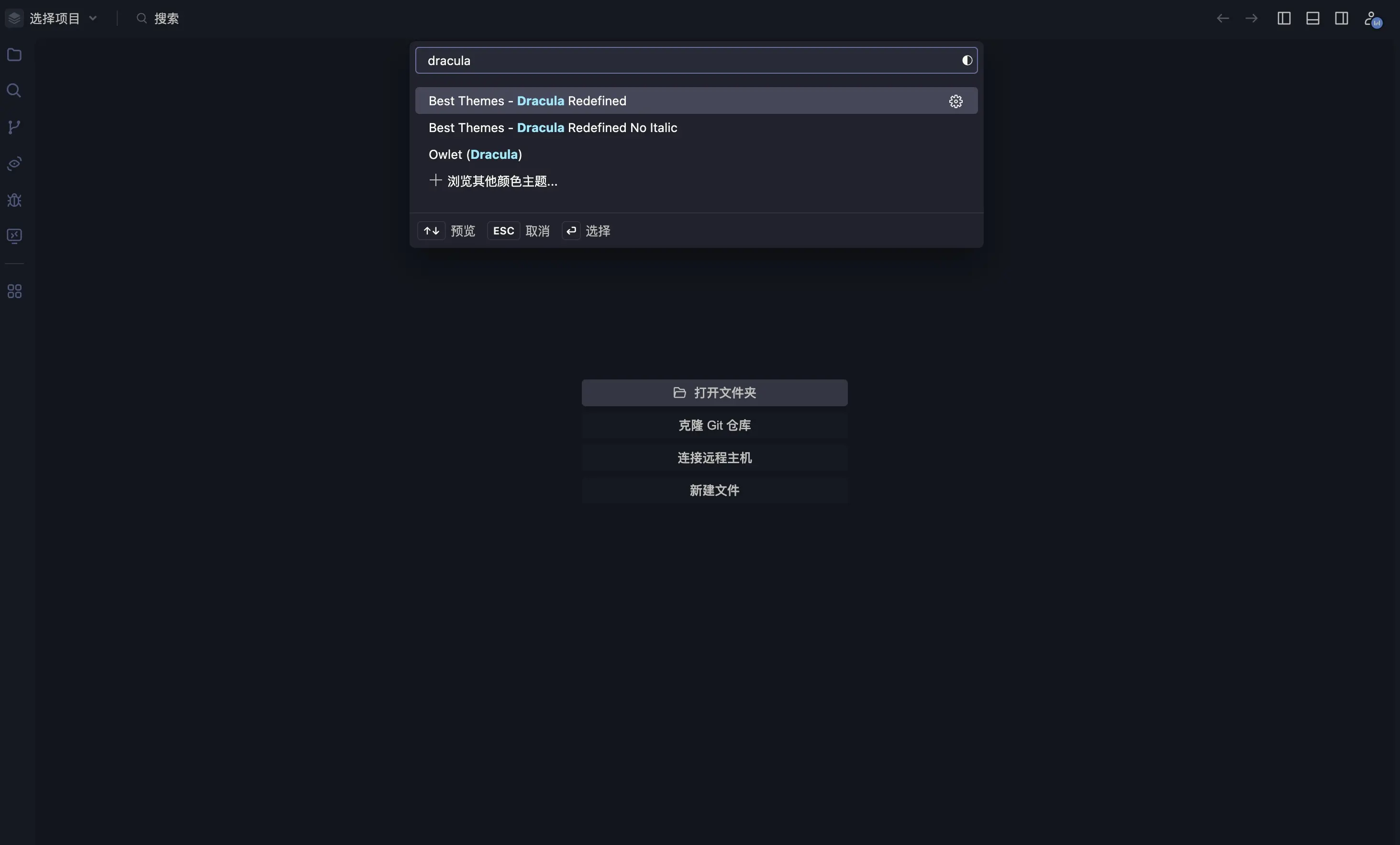
在新页面中输入主题名称进行搜索,同样可通过键盘上下键快捷预览


-
遇到心仪主题,点击/回车秒安装! -
等待安装完成即可。
无缝迁移:导入旧爱主题
想在Trae使用VS Code中的同款主题?一键导入历史主题,习惯不中断!
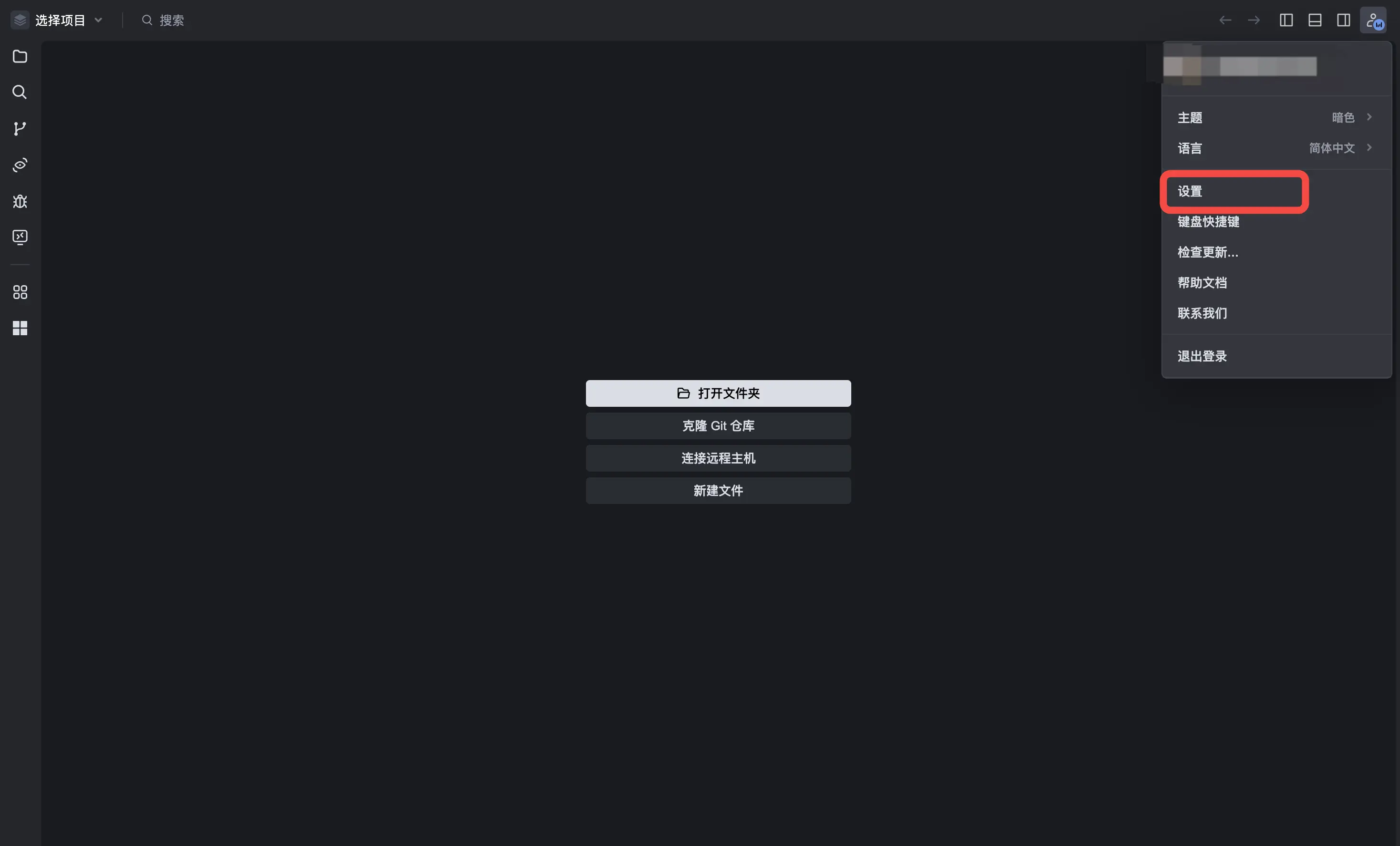
操作指南:
-
点击窗口右上方的齿轮按钮(未登录状态)或头像按钮(已登录状态),找到设置按钮。

-
点击设置,进入到 IDE 设置页面,找到 通用-导入配置。

-
根据你的诉求,点击 从 VSCode 导入。 -
等待导入完成后,在主题设置面板中就能看到相关主题。
你的编辑器,你做主!
“Trae 的主题定制,不仅是换个配色,更是打造专属的开发空间。无论是内置经典的“一键切换”,还是社区资源的“无限可能”,亦或是无缝迁移的“贴心继承”,每一步都为你省时省力。
现在就动手,让代码界面成为你的审美名片吧!
©版权声明:如无特殊说明,本站所有内容均为AIHub.cn原创发布和所有。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。否则,我站将依法保留追究相关法律责任的权利。